Dette indlæg stammer fra Geoforum-bladet nr. 224 - et temanummer om baggrundskort. I temanummeret, har Ida skrevet et indlæg om, hvordan det gode baggrundskort laves. Læs også de andre indlæg i Geoforum-bladet, hvor der er flere spændende vinkler på gode baggrundskort.
Baggrundskort og UI Design
Som UI-designer beskæftiger jeg mig med design af webapplikationer og apps, hvor kortet typisk agerer omdrejningspunkt for brugergrænsefladen. Baggrundskortet er en væsentlig del af den samlede visuelle flade, og det udgør dermed en vigtig aktør i definitionen af brugergrænsefladens visuelle udtryk som helhed.
Jeg vil i dette indlæg dele nogle af de overvejelser, som jeg gør mig i processen, når jeg som “ikkekartograf” udformer digitale baggrundskort. Processen bestræber sig på at imødekomme krav udsprunget fra UI/UX1 - designverdenens centrale fokus på brugeren og den gode brugeroplevelse.
Det gode baggrundskort defineret ud fra interne mønstre
Et baggrundskort består grundlæggende af en række felter og linjer, der viser geografiske repræsentationer af fx landområder, vand eller menneskeskabte elementer som veje, bygninger og grænser. Hertil suppleres ofte med tekstbaserede etiketter. Et første, overordnet krav, man kan opstille til et godt baggrundskort, er, at kortet skal skabe mening i sig selv. Det skal forstås på den måde, at alle dets bestanddele designes og sammensættes i logiske relationer, der danner interne, visuelle mønstre på tværs af udstrækning og zoom-niveauer, som er genkendelige og nemt aflæselige for brugeren. Dét søger jeg at efterkomme, når jeg i sammensætningen af fx farver, teksturer og typografi arbejder ud fra tre centrale UI-designprincipper: Forskel og lighed, Hierarki og Tæthed.
Forskel og lighed
Princippet om forskel og lighed handler om at afstemme et elements fremtræden i relation til de omgivende elementer. Forskel, frembragt af høj kontrast, fremhæver og adskiller det tilsigtede element fra omgivelserne, mens lighed, frembragt af lav kontrast, nedtoner og forener elementet med omgivelserne. Når der i baggrundskortet skabes visuelle mønstre baseret på forskel og lighed, hjælpes brugeren med at systematisere informationer: flader og linjer, der ligner hinanden i farve og tekstur, kan antages at være relaterede, fx “sø” og “å”, mens flader, der adskiller sig fra disse, antages at tilhøre en anden kategori, fx “skov”.
Hierarki
Visuelle hierarkier kan skabes ved hjælp af farver og størrelsesforhold fx ved at fremhæve hovedveje med en kraftigere farve og tykkere linje end mindre veje, eller store byer med en mere fremtrædende tekstetiket end mindre byer. Hierarkier kan på denne måde hjælpe brugeren med at finde fokus, identificere mønstre og hurtigt danne overblik i baggrundskortets mange informationer.
Tæthed
Princippet om tæthed handler om hvor meget eller lidt visuel information, der vises til brugeren i et givent kortudsnit. Ved at begrænse visningen af bestemte elementer til forskellige zoomniveauer, undgås for uoverskuelige fortætninger og overlap af elementer. Dette gør de præsenterede oplysninger i baggrundskortet nemmere aflæselige for brugeren.
Det gode baggrundskort defineret ud fra kontekst
Designprincipperne skitseret ovenfor kommer for alvor i spil, når baggrundskortet også designes relationelt til den specifikke kontekst, det skal indgå i. Isoleret set kan et baggrundskort være flot designet, men vise sig at være ineffektivt, hvis det ikke også udformes i tråd med sit brugsscenarie. Kontekst vil være forskellig fra case til case. Derfor vil baggrundskortets visuelle og funktionelle præmis variere herefter. Lad mig tage nogle eksempler.
Det dæmpede kort
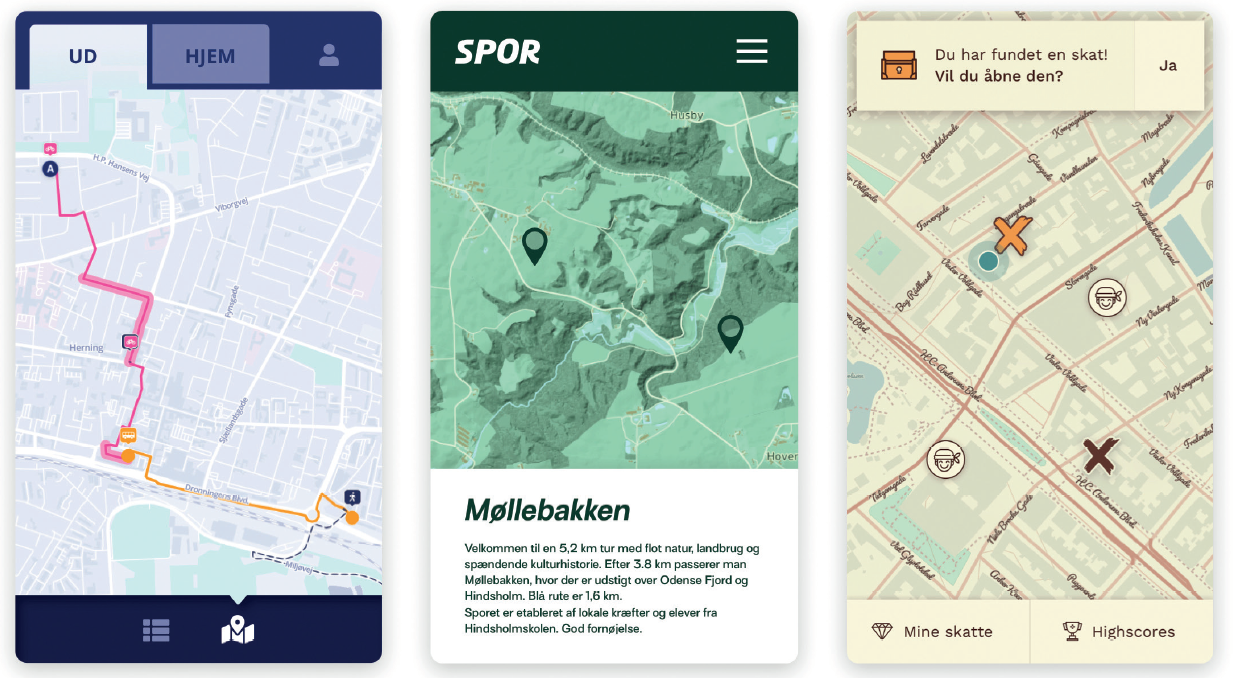
I nogle scenarier, vil et nedtonet, lighedsorienteret baggrundskort, fx i neutrale grå nuancer eller dæmpede farvetoner, være at foretrække. Det designer jeg typisk til de cases, hvor baggrundskortet skal danne baggrund for enten farvemættede og datatunge kortlag eller komplekse datavisualiseringer. Den lave kontrast sikrer, at baggrundskortet aftegner sig subtilt, og ikke distraherer brugeren fra de primære lag i kortet eller fra vigtige funktioner i den omgivne brugergrænseflade, som hermed modsat står kraftigt fremhævet.
Naturkortet
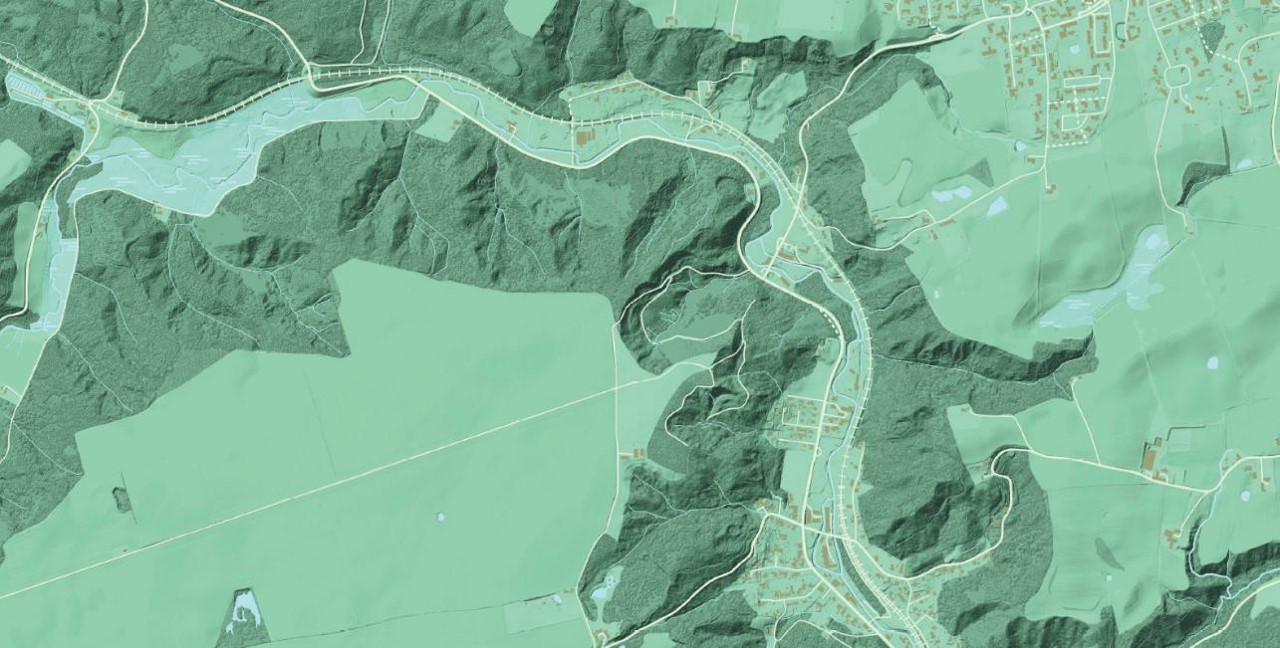
I et andet scenarie er kravene og dermed tilgangen en anden. Til spor.dk designede jeg et baggrundskort, som skulle indtage en aktiv rolle i kortløsningens formidling af naturoplevelser i det danske landskab. Kortet benytter sig af en naturnær farvepalet, som i øvrigt er nøje afstemt med brugergrænsefladen, som kortet indgår i. Da naturrelaterede data har den højeste prioritet i denne løsning, anvendes skyggevisualiseringsteknikker til hierarkisk at fremhæve terræn, skovområder og marker fremfor trafikale eller urbane strukturer.
Temakortet
Til vores legende “Byjagt”-app udformede jeg et baggrundskort, der både skulle spille godt sammen med brugergrænsefladens minimalistiske udtryk, og samtidig understøtte app’ens pirattema og dennes fortællermæssige stemning. Det resulterede i et kort i nedtonede, brunlige farvenuancer med en twist af stiliserede elementer, primært i form af typografi i sløjfeskrift.
En fælles designoptik
De ovenfor nævnte kontekstdefinerede baggrundskort er designet ud fra en fælles designoptik, hvad angår systematisk stillingtagen til fundamentale, relationelle designprincipper som forskel/lighed, hierarki og tæthed. Herudover er de skabt i tæt relation til den specifikt gældende UI-kontekst. Derfor fremstår de hver især relativt forskellige i deres visuelle udtryk.
Som skitseret i denne artikel, bør et godt designet baggrundskort opfylde to overordnede krav. Det skal fungere i sig selv ved at dets interne elementer designes, så de komplementerer hinanden i logiske mønstre, der skaber mening for brugeren. På samme tid skal baggrundskortet, som helhed, tjene sit formål som medspiller i den kontekst, det indgår i. Det skal indgå i synergi med de øvrige lag i kortet med brugergrænsefladen og den overordnede fortælling, som dets brugsscenarie opstiller. Endegyldigt skal det medvirke til at højne den samlede løsnings brugeroplevelse.

Kortene fra venstre til højre:
Det dæmpede kort - et nedtonet, lighedsorienteret baggrundskort, der ikke distraherer brugeren fra de primære lag i kortet eller fra vigtige funktioner i brugergrænsefladen (kilde: Septima).
Naturkortet – et hierarkisk baggrundskort med naturnær farvepalet, som aktivt formidler naturoplevelser og prioriterer naturrelaterede data med anvendelse af skyggevisualiseringsteknikker (kilde: spor.dk).
Temakortet – et baggrundskort i nedtonede, brunlige farvenuancer med stiliserede elementer som typografi i sløjfeskrift, der understøtter pirattemaet og dennes fortællermæssige stemning (kilde: Byjagt, Septima).

 Af Ida Hoffart
Af Ida Hoffart