Om at arbejde med design og kort
Når man, som jeg, har baggrund i geoinformatik, geografi og IT, synes man at kort i sig selv er spændende og kan være meget smukke. Omvendt har jeg gennem tiden også oplevet den modsatte reaktion, hvor folk (f.eks. testpersoner) synes at kort er overvældende og meget svære at tolke. Og netop dér ligger udfordringen.
Denne udfordring vil jeg tage op over en række blogindlæg.
I dette blogindlæg vil jeg fokusere på mine erfaringer med web og kartografi.
I sidste blogindlæg beskrev jeg de tanker, der ligger bag den tilgang til designaspektet som vi har i Septima, samt hvor jeg selv finder inspiration til at skabe gode og smukke kort med stærk visuel formidling af information, og hvordan man får skabt kort, hvor den æstetiske og funktionelle del hænger sammen, som en del af den samlede brugsoplevelse. Det er to forskellige ting og de skal gribes an på forskellig vis.

Mine erfaringer med web og kartografi
1. Der er to yderligheder i typen af kortsider.
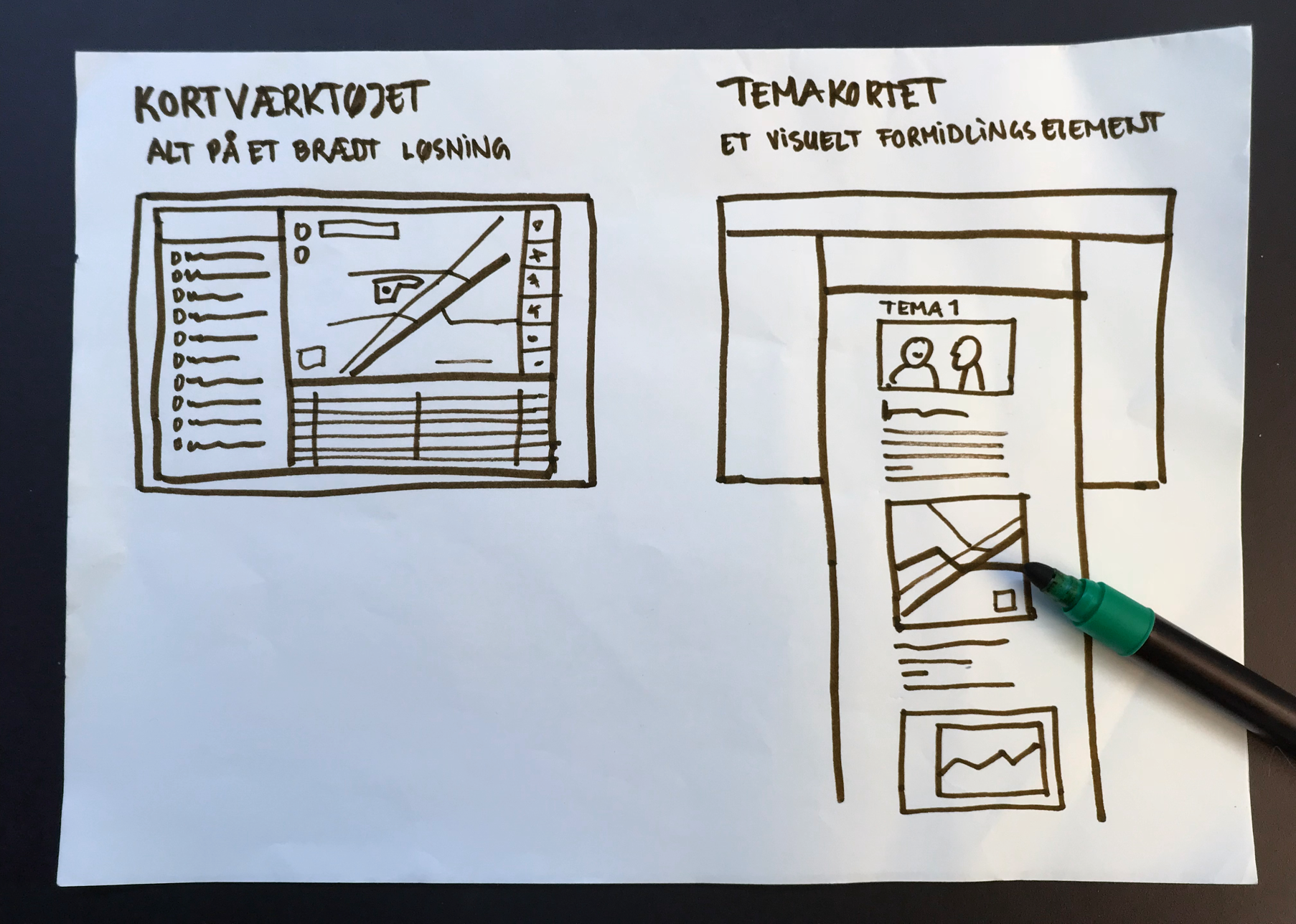
En af de grundlæggende ting for webudviklingen er selvfølgelig forståelse af brugeren og brugssituationen. Ved webløsninger med digitale kort er det især min viden om hvad brugerens ”forretning” har brug for og hvilket tekniske kendskab brugeren har, fordi det kan bestemme komplexitetsniveauet af løsningen. Det siger sig selv at der er forskel på den analytiske fagmedarbejderes behov og den almindelige borgers behov. Løsninger til disse to yderligheder ser helt forskellig ud. Den ene har ofte behov for et avanceret specialværktøj til brug for analyser og sammenstilling af data. Den anden har behov for tematiserede, fokuserede og enkle kortvisninger på en hjemmeside. Der er selvfølgelig en masse brugssituationer herimellem, men det er vigtigt at starte med at spore sig ind på om udgangspunktet er det ene eller det andet. Dette betyder ikke man kan slække på brugervenligheden, den er altid vigtig, men udgangspunktet er forskelligt.
I det avancerede værktøj er prioriteten, at værktøjer, overblik, lister mm er samlet og umiddelbart tilgængelige til valgbare sammenstillinger af data. Visuelt kan man beskrive det som ”alt på ét bræt”. Ofte handler det om at gøre indholdet explorativt for medarbejderen, og man skal tage højde for at de måske hopper mellem flere systemer. Til gengæld kan man forvente et vist IT-niveau og eventuelt at arbejdssituationen er understøttet af vejledninger eller uddannelse.
Den anden yderlighed er f.eks. en løsning til borgeren, hvor kortet bruges som visuelt formidlingsværktøj der er tematiseret efter et relevant emne og kun indeholder et minimum af, helst selvforklarende, værktøjer og funktioner.

2. Som udgangspunkt skal et kort aldrig stå alene.
En tilbagevendende diskussion, hver gang en løsning skal designes, er prioriteringen af kortet versus listen. Som kortnørd omgivet af kortnørder bliver man lidt for nemt enige om at kortet skal fylde så meget som muligt, og helst det hele. Man skal bare huske at sådan er virkeligheden og behovet ikke for alle. Dette er et punkt, hvor der ikke findes én retvisende, brugervenlig opskrift på hvordan man skal gøre; man skal i stedet huske på, at folk bare er forskellige i deres tilgang til websideinformation og der ikke findes en løsning for alle. Lige så vel som det er forskelligt om folk foretrækker en søgeboks for at finde frem til indholdet på en side, eller om de hellere navigerer sig frem ved hjælp af menuer og museklik.
Et tidligt usability white paper, som jeg engang læste fra NN group, viste at flere foretrak listen før kortet. Det er en vigtig pointe, som ikke siger at kortet er overflødigt, men at vi skal huske at præsentere en liste sammen med kortet, når det giver mening. Plus at listen måske skal ligge øverst og tættest på brugerens opmærksomhed. Det sætter også et spørgsmålstegn ved folks opfattelse af kort – hvad er det de reagerer på? Jeg kan ikke lade være med at vende tilbage til dette spørgsmål, når jeg tester eller taler med folk om en kortløsning. Måske skal vi udfordre os selv og spørge: Hvad kan vi gøre ved kortet, som gør det bedre end listen?
3. Integration af design-principper i kortløsningn.
Min tredje kæphest omhandler design, både for de elementer der indgår i løsningen og særligt for kartografien, som er næste punkt. I forlængelse af mine tanker ovenfor oplever jeg ofte at folk ser kortet som et visuelt fremmedelement. Måske opfatter de kortet som kompliceret, og så springer de det over, lidt som en irriterende reklame. Kortet kommer hurtigt til at virke fremmed, hvis det ikke tænkes ind i en visuel sammenhæng med resten af siden, og med de informationer, der omgiver kortet. Der bliver ofte lagt mange designkræfter i en hjemmeside og da kortet fylder meget visuelt, er det vigtigt at få et gennemtænkt design integreret i kortapplikationen. Opnår man et godt design i kortet, vil det være et element som hæver det generelle æstetiske udtryk af hele løsningen.
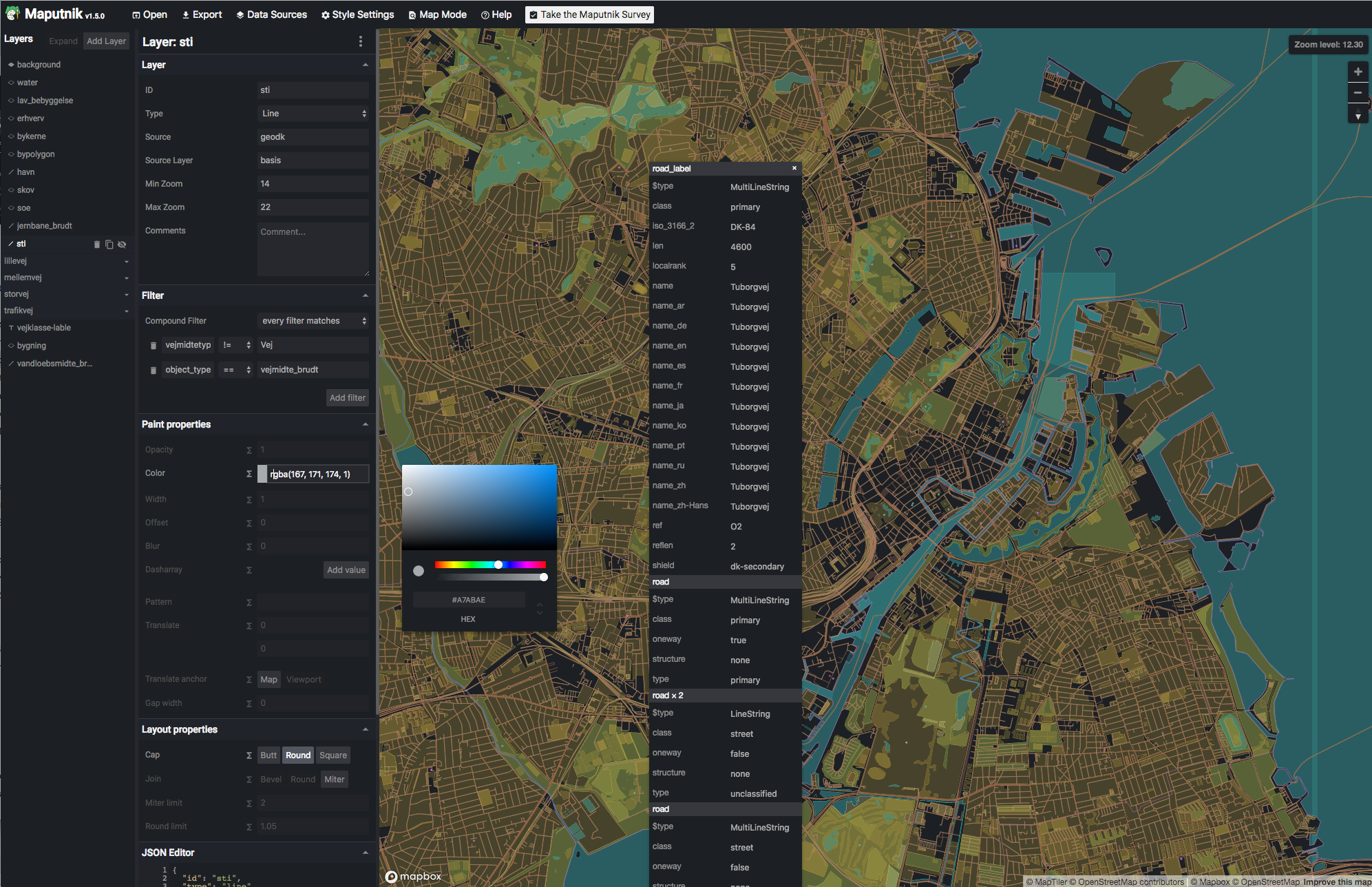
4. Tilpasset kartografi.
I det inderste designniveau ligger selve kortets kartografi. Et kort består ofte både af baggrundskort, der fortæller brugeren hvor vi er henne, og lag, som indeholder dét, der skal fortælles om. For begge dele skal kartografien passe til designet og brugen. Gennem tiden er der lagt mange kræfter i brugerundersøgelser og i udviklingen af kartografisk letforståelige, printede og trykte papirkort.
Med den digitale udvikling har vi fået nye brugssituationer der giver kartografien ekstra udfordringer men også helt nye muligheder. Vi skal designe til dynamiske kort der hurtigt ændrer udtryk når der f.eks. zoomes. Vi skal designe til kort, der omhandler forskellige temaer: natur, byplaner, jernbanestrækninger osv. Vi skal designe kort, der kan læses på en lille skærm, mens folk er på farten. Ofte bliver brugt de samme standard baggrundskort og variationerne i zoom begrænset til nogle enkelte zoomniveauer. Heldigvis kommer der bedre og nemmere teknologiske muligheder og flere erfaringer om brug og design som fremadrettet kan forme det kartografiske design.

Hvad kigger jeg efter
Fremadrettet vil jeg fortsat følge udviklingen med tilpasset kartografi. For designdelen er det især micro-interactions, der understøtter brugerens forståelse om hvad der sker i kortet, f.eks. til at vise transitioner med glidende overgang, når en knap/ting fader ud eller flytter sig op i hjørnet. Herudover vil jeg gerne skubbe lidt til de traditionelle web-sideopbygninger med alternative muligheder.

 Af Sofie Gjedde-Simonsen
Af Sofie Gjedde-Simonsen