Danskerne har en stor forkærlighed for at udforske naturen, og efter Corona-pandemien er behovet for gode udeoplevelser kun blevet mere udtalt. I takt med dette er den politiske indsats blevet styrket for at imødekomme ønsket om en attraktiv naturadgang. Det nye landsdækkende Rekreative Cykelnetværk og projektet Danmarks Naturstier er, sammen med regionale og kommunale udelivsindsatser, blot nogle eksempler på aktuelle initiativer, der binder os og naturen tættere sammen.
Hos Septima har vi haft stor fornøjelse af at arbejde med naturformidling. Dette felt stiller spændende krav til det formidlingsmæssige, hvor vi får mulighed til at arbejde med kartografien og de visuelle elementer af informationer.
Behovsafklaring
Naturformidling findes i mange former, og der er mange variationer af webløsninger inden for området. Indhold og opbygning kan variere, både visuelt og teknisk. Nogle løsninger ender med at blive en forsimplet (halv) version af fortællingen, eller omvendt et overdådigt overload af informationer. Når man forsøger at inkludere for meget eller undlader at prioritere de rigtige informationer, risikerer man at ramme en meget begrænset målgruppe. Vores overordnede retningslinje er derfor at have et klart billede af, hvem vi vil nå, hvorfor og hvordan.
I praksis starter vi altid med at undersøge og definere brugerne og deres behov. Vi anvender personas – detaljerede brugerprofiler – for at sikre, at kortet passer til forskellige målgrupper, uanset om de befinder sig i felten eller sidder hjemme ved computeren. Vi investerer tid i at udvælge det indhold, der er vigtigt at vise, for at give brugeren en sammenhængende naturoplevelse. Den indledende afdækning handler både om at forstå rammerne for brugen og selve brugeren. Nogle vigtige spørgsmål, vi stiller, inkluderer:
- Er de hjemme ved computeren eller ude i felten, når de bruger siden?
- Hvornår og hvor tilgår de siden?
- Hvor teknisk kyndige er de?
- Hvad interesserer dem?

I denne fase anvender vi forskellige værktøjer, herunder personas og scenarier, for at skabe et fælles grundlag for kunde- og udviklingsdialogen. Vi inddrager rapporter, analyser, segmenteringer og andet grundmateriale, der giver indsigt i brugen. Lige så vigtigt er det at kortlægge krav til designet ved hjælp af eksisterende designguides, så vi fra starten tænker disse ind i kundens univers.
Når vi har defineret brugeren, kan vi gå videre til opbygningen af de visuelle elementer.
De enkelte kortelementer
I designfasen arbejder vi ud fra nogle grundlæggende principper for design, hvor visuelle relationer og hierarki er to centrale aspekter i opbygningen af kort og brugergrænseflader. For hvert element i løsningen vurderer vi dets relation og sammenhæng med de øvrige elementer for at sikre, at den visuelle præsentation harmonerer med det samlede design. Ved at anvende disse principper skaber vi kort, der ikke blot er funktionelle, men også intuitivt læsbare. Du kan læse mere om dette i vores tidligere blogindlæg Baggrundskort og UI Design.
De overordnede egenskaber omfatter elementernes struktur og placering i forhold til hinanden, mens de individuelle indikatorer er selve elementets form, farve og størrelse. Ved at definere og justere disse egenskaber stræber vi efter at skabe et helhedsindtryk, der er let at afkode, hvilket understøtter en hurtig forståelse af sidens indhold og interaktionsmuligheder. Disse designbeslutninger relaterer sig til løsningens “indre logik”, som har til formål at sikre en funktionel, behagelig og brugervenlig oplevelse.
Når vi arbejder med løsninger relateret til naturoplevelser, trækker vi også på en forståelse af den “ydre logik”. Den ydre logik omfatter de associationer, vi naturligt knytter til naturen. Især farver og symbolik spiller en vigtig rolle i denne sammenhæng; grønne nuancer signalerer natur, blå repræsenterer vand, og grå farver anvendes til veje m.m.

I det følgende vil vi præsentere konkrete eksempler og gennemgå de overvejelser og beslutninger, vi træffer undervejs i designprocessen.
Kortelementer
- Baggrundskortet
- Interessepunkter (POI’er)
- Ruter
Baggrundskortet
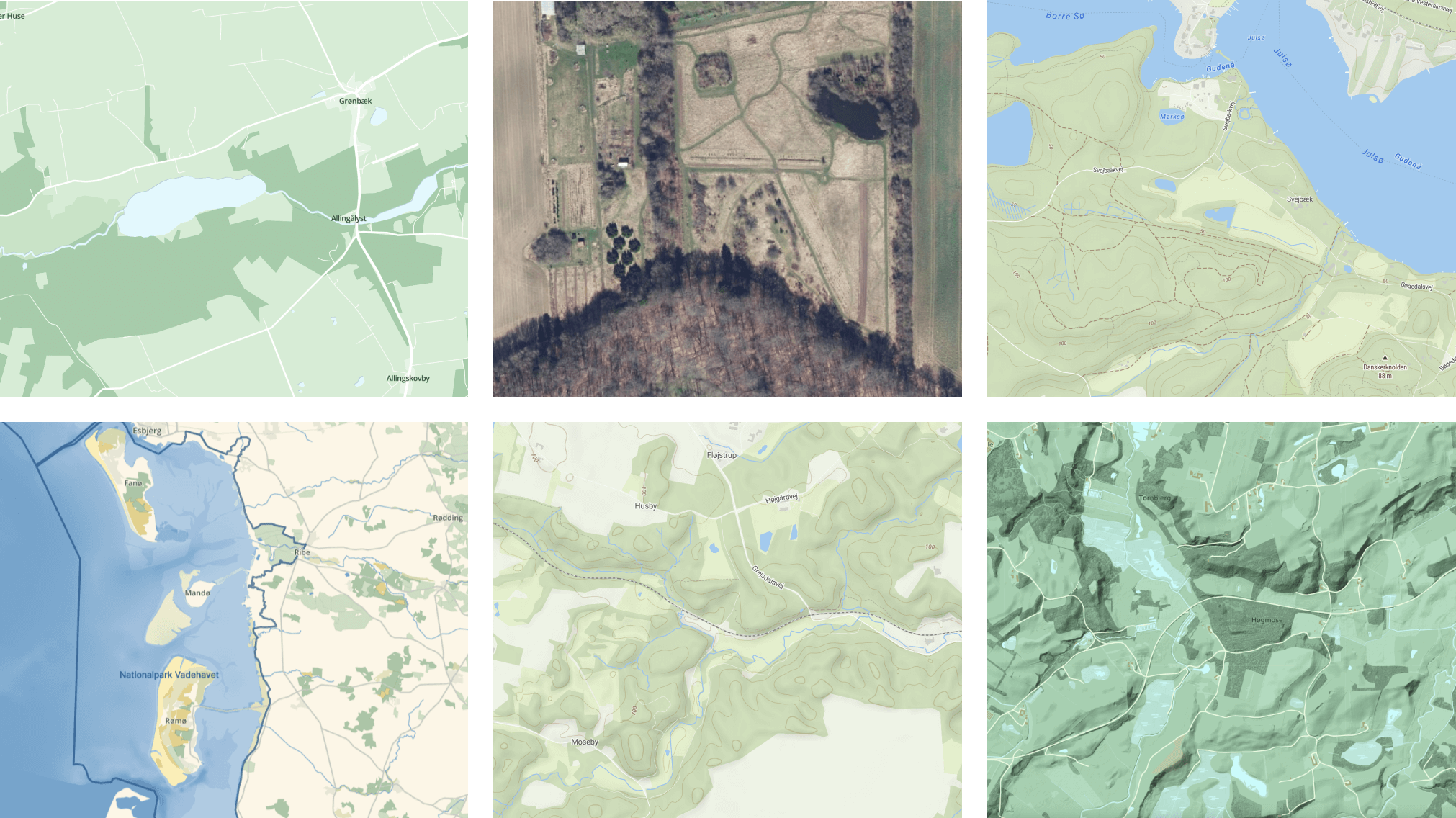
I vores arbejde har vi længe fokuseret på at designe kort, der er skræddersyet til specifikke opgaver, fremfor at vælge standardiserede, generelle kort med prædefinerede design. Dette er særligt relevant, når vi udvikler naturkort, da tidligere tilgængelige kort ofte har været domineret af kulturelementer som veje, bygninger og byområder mv. I en naturformidlings-kontekst vil disse features imidlertid spille en sekundær rolle, som hjælp til at brugeren kan orientere sig i landskabet. Det vi ønsker at fremhæve i vores kort er kortets naturgivne elementer, som landskabsformer, skov, mark, eng, vand og vådområder mm.
Derfor starter vi med at konstruere et baggrundskort, der både fungerer som stemningsskaber og meningsbærer, samtidig med at det visuelt harmonerer med brugerfladens øvrige design. Baggrundskortets visuelle udtryk, stemning og narrativ defineres primært gennem en nøje udvalgt farvepalette. Kortet danner kulissen for de historier, vi ønsker at fortælle, og den samlede farvepalette tilpasses omhyggeligt til de elementer, der placeres ovenpå. Vi har tidligere skrevet om gode overvejelser ved valg af farver, kontraster og meget mere, læs mere her. Overordnet set handler det om at finde en god balance i antallet af farvenuancer.
Et godt første skridt i designet af naturkort er at vælge en naturfarve som “grundfarve”, dvs. den farve, det blanke papir skal have. I traditionelle kort er grå ofte valgt som basisfarve, hvilket understreger et mere kulturelt og bymæssigt udtryk. Når grundfarven er defineret, justerer vi de lag, der skal være visuelt mest fremtrædende. Dominerende lag i en naturkontekst inkluderer typisk landarealer som skov, søer, marker, hede, sand, vådområder og stier. Udover at inddrage farvekonnotationer fra den virkelige verden, vurderer vi farvernes indbyrdes relationer: Hvilke lag skal være ens, og hvilke skal skille sig ud? Hvilke skal have en dæmpet kontrast, men stadig være synlige? Herefter finjusterer vi nuancer, mønstre og gennemsigtighed for at opnå det ønskede udtryk på alle relevante zoom-niveauer.

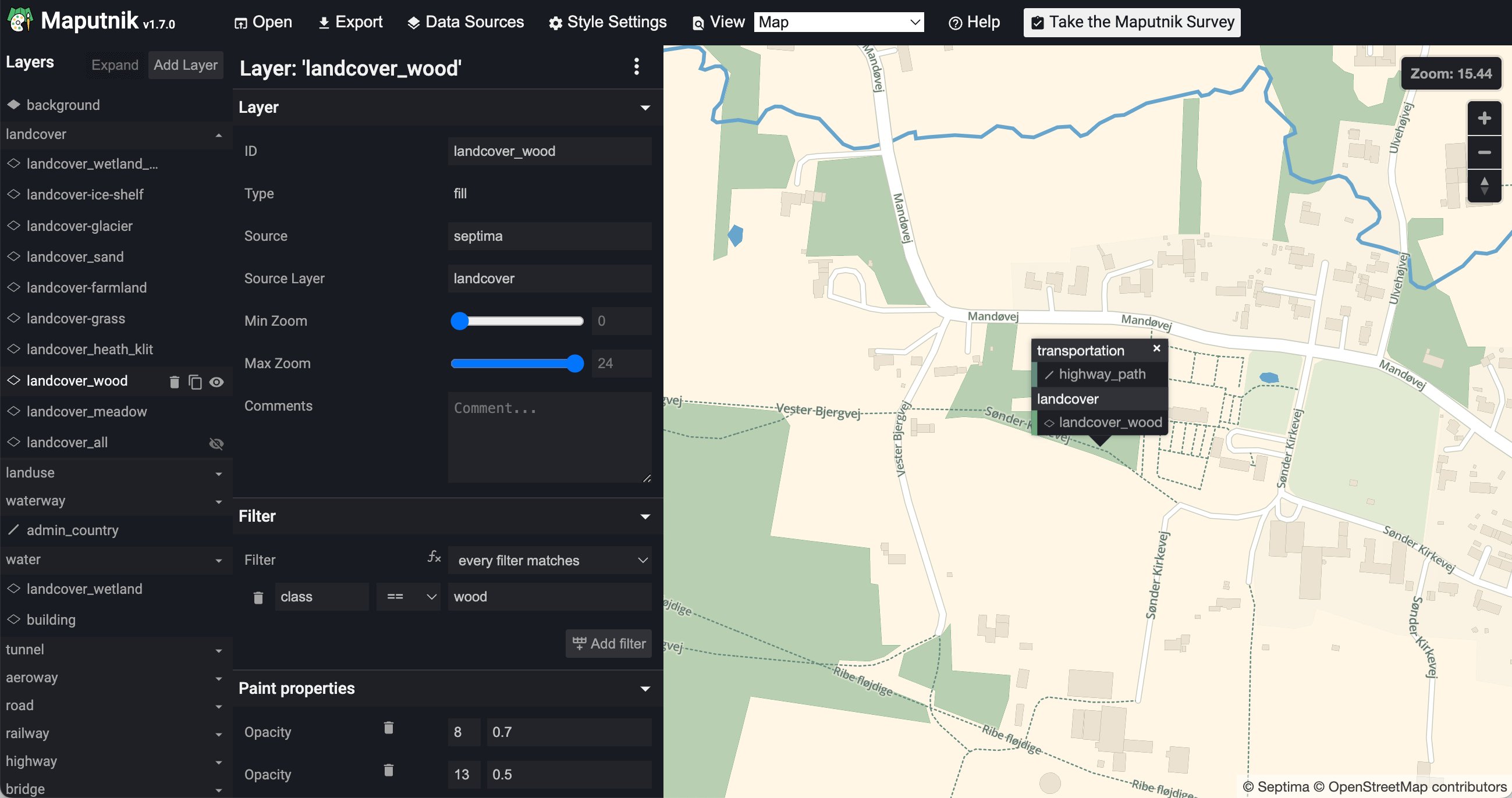
Vi benytter ofte vores egne vektortiles, hvilket giver os teknologiske fordele, som at kortet fremstår skarpt på skærme i alle opløsninger og størrelser. Brugeren oplever en smidig navigationsfølelse, og indholdet i kortlag og labels præsenteres flot. Med vektortiles kan vi kombinere forskellige kortlag for at skabe et specifikt kortudtryk. GeoDanmark-data og OpenStreetMap-temaer udgør vores primære input til opbygningen af grundkortet, som kan suppleres med andre kilder, såsom dybdekort for havområder og højdekurver eller hillshades, der tilføjer nuancer til naturlandskabet. Når vi arbejder på et lokalt niveau, inddrager vi også kilder med specifik information om det tema, vi skal formidle.
Stylingen sætter vi op i vores eget projekt, f.eks. via QGIS eller Maputnik. JSON-filer sammen med CSS-styling giver os mulighed for at styre udtrykket i forskellige interaktionsscenarier. For hvert lag i vores vektortiles angiver vi en række egenskaber, herunder valg af farver, transparens, tykkelse af streger, tekstegenskaber, mønstre og outlines. Ved at kombinere disse teknikker skaber vi dynamiske og visuelt tiltalende kort, der effektivt formidler naturens mangfoldighed, og spiller sammen med brugerfladen og øvrige kort-elementer for at understøtte en integreret oplevelse.

Hvis du vil se mere om hvordan vi bruger vektorkort og tilpasser dem generelt kan du klikke dig videre her.
Interessepunkter (POI’er)
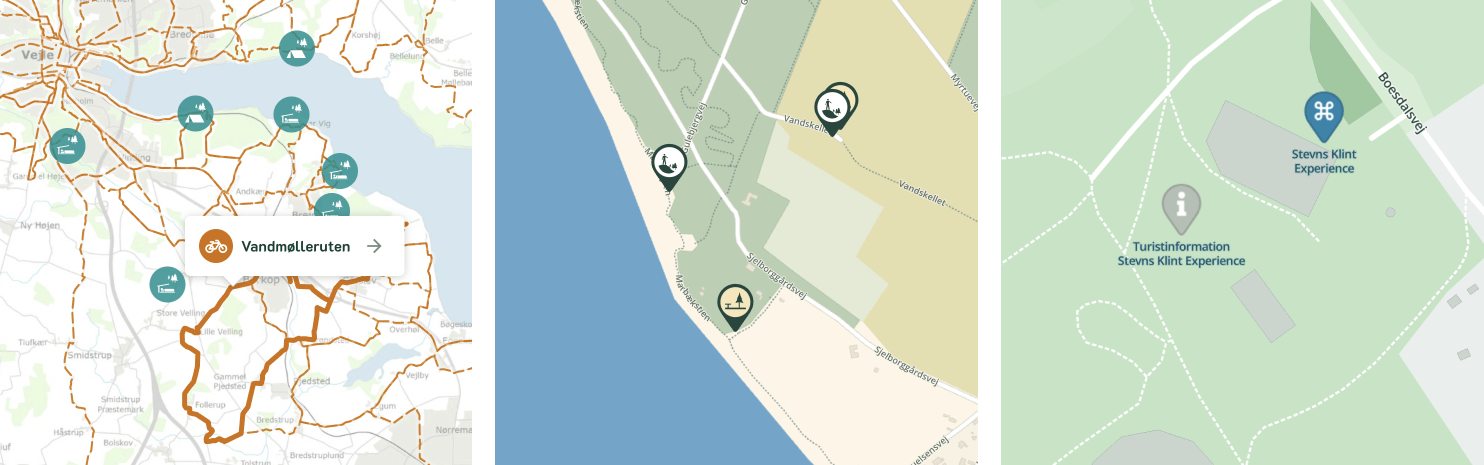
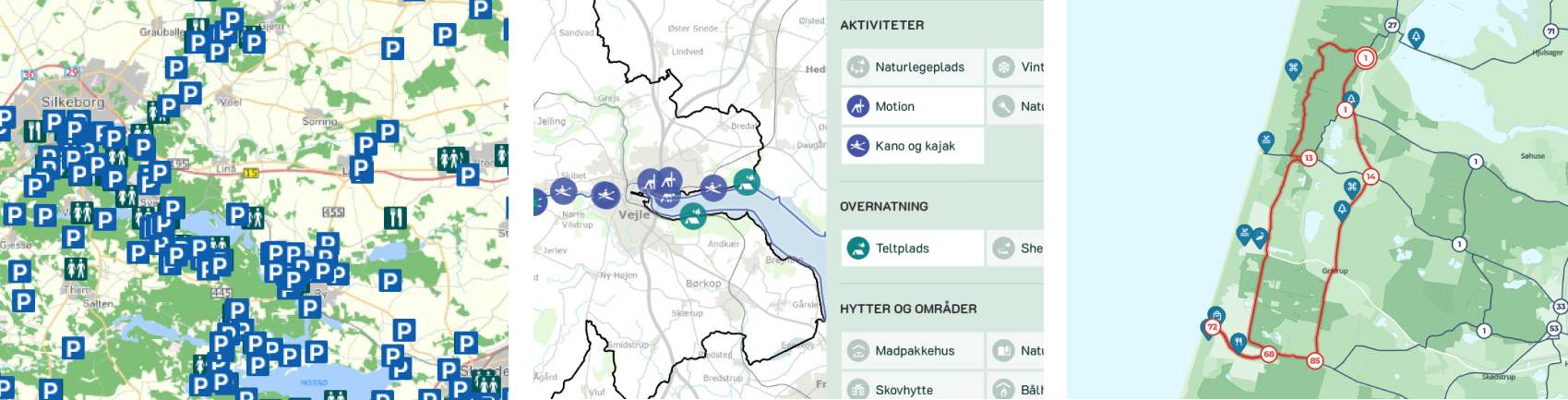
Points of Interest, eller punkter for lokaliteter med en specifik information, anvendes til at understøtte fortællingen om naturoplevelser. De kan omfatte alt fra praktiske oplysninger om faciliteter som toiletter og parkeringspladser til mere specifikke datakilder om naturen. På kortet præsenteres POI’er typisk som pins eller nåle, ofte ledsaget af en pop-up eller informationspanel, der indeholder relevante oplysninger.
Visualiseringen af POI’er kræver nøje overvejelser for at sikre, at de er tydelige og lette at interagere med. De visuelle valg inkluderer form, farve, ikondesign og eventuelt mikroanimationer. Ligesom baggrundskortet skal ikonerne udtrykke den ønskede stemning og overordnede designretning for løsningen. Ikondesign er en specialiseret disciplin, der har stor betydning for formidlingen, da det skal vække de rette associationer hos brugerne. For at opnå tydelighed er det vigtigt at skabe kontrast mellem POI’ernes farver og baggrundskortets nuancer.
Interaktionen med POI’er via musen eller cursoren er også en vigtig faktor, da den anvendes til at indikere tilgængelig information og muligheder i kortet. Der kan lægges til rette for, at brugeren anvender cursoren eksplorativt: Ved hover-effekter kan der vises små tips eller ekstra forklaringer, hvilket fungerer som en teaser og guide til videre udforskning. Klik-interaktioner kan muliggøre mere interaktion og information, og i højere grad “låse” brugerens valg.
I designprocessen anvender vi ofte visuelle effekter, såsom farveændringer og variation i stregtykkelser, for at forbedre brugeroplevelsen. Desuden skal visningen af POI’er designes i forhold til zoomniveauet. Et POI-punkt kan være en lille prik på et danmarkskort eller måske klumpet sammen med andre, til at være en cirkel med et ikon, i et lokalt kortudsnit.

Ruter
Rutefunktionalitet er et centralt og spændende emne inden for geografiske informationssystemer (GIS) og digitale kort. Evnen til at navigere fra ét sted til et andet er et grundlæggende behov for mennesker i mange sammenhænge. Vi har brug for at vide, hvor vi befinder os, hvordan vi når vores destination, og hvordan vi bevæger os mellem forskellige steder.
For nogle er en rute først en rute, når den er fysisk afmærket i virkeligheden. Indtil da er det blot en tur. I GIS-sammenhæng bruges begrebet “rute” dog bredere og dækker over enhver forbindelse mellem to eller flere punkter, der angiver en sammenhæng eller udstrækning. Den kan give information om retning samt start- og slutpunkter, og i mange tilfælde er det også vigtigt at kende længden på delstrækninger og den samlede rute.
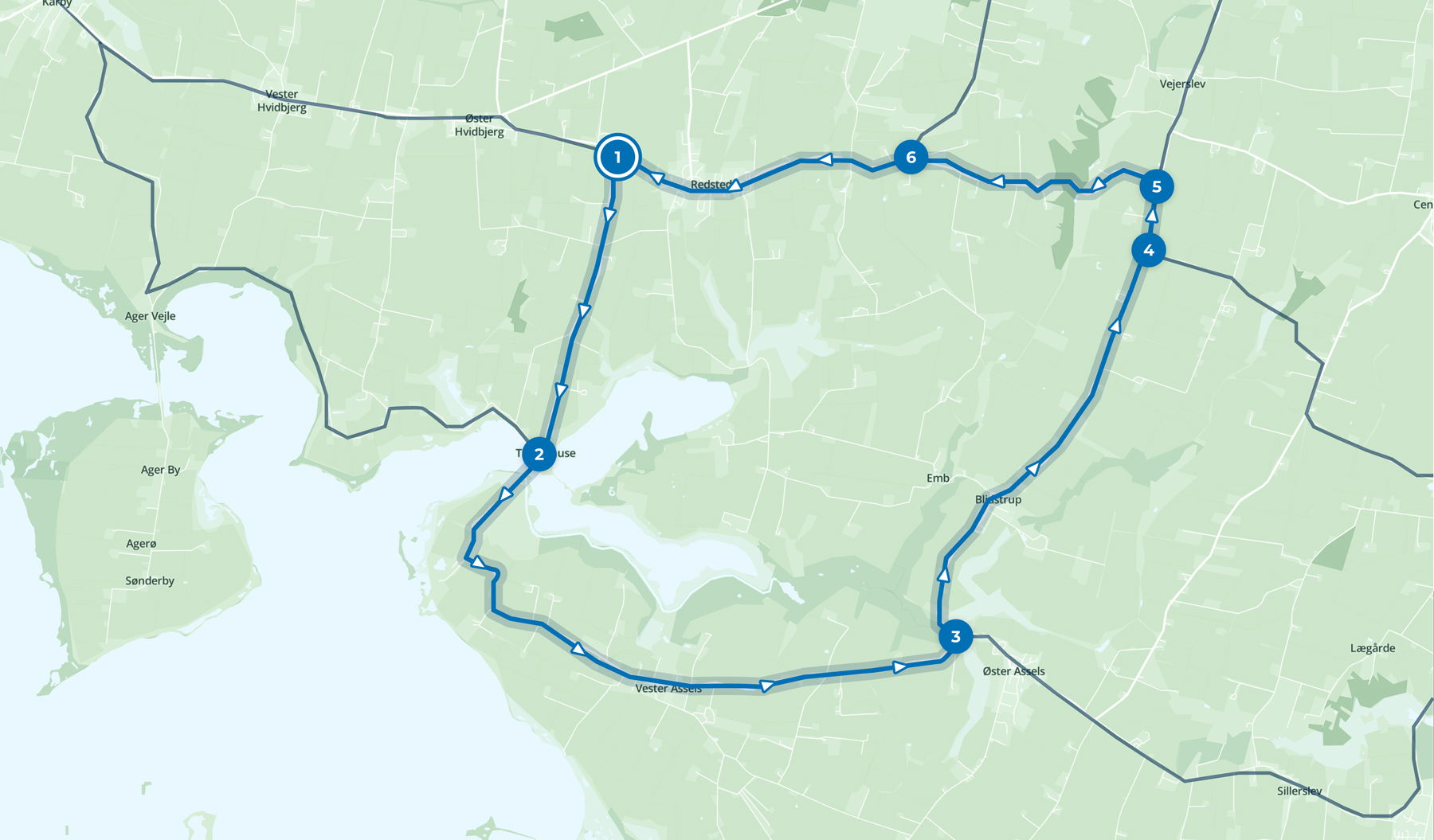
Som med konstruktionen af baggrundskort og tilhørende informationslag er der mange designaspekter at overveje, når naturen er omdrejningspunktet for ruteformidlingen. Ruten skal designes med de førnævnte stilvalg vedrørende form og farve, i overensstemmelse med både baggrundskort og generelle designprincipper. Derudover er der flere værktøjer til rådighed til at forbedre rutevisualiseringen. For eksempel kan retningspile eller små animationer indikere bevægelse, mens start- og slutpunkter kan fremhæves med en kraftigere stil end de øvrige punkter.


Hvis der er flere ruter på kortet, kan hover- eller klik-funktioner anvendes til at fremhæve en specifik rute. Farver kan også bruges til at illustrere forskellige typer ruter, såsom cykelruter, vandreruter eller rundture. Det kan dog være overvældende at vise mange ruter på ét kort. Derfor kan ruter grupperes eller præsenteres som pins, når man er zoomet ud. Ydermere kan ruter kræve et klik eller valg for at blive vist specifikt, hvilket hjælper med at skabe en mere overskuelig brugeroplevelse.

Formidling af oplevelser – hvordan skaber vi sammenhæng?
Når vi integrerer POI’er, ruter og øvrige relevante kortlag i en kortløsning, kan det gøres på tre hovedmåder:
1) Visning af alle tilgængelige informationer – giver brugeren adgang til omfattende mængder data.
2) Brugerdefineret version – her kan brugeren selv filtrere indholdet ved at tænde og slukke for lag og justere filtre efter egne præferencer.
3) Brugsrettet version - i denne tilgang er indholdet i kortet nøje kurateret (dvs. udvalgt og tilrettelagt) på forhånd, for at imødekomme specifikke brugerbehov.

Valget af den mest hensigtsmæssige metode afhænger af brugssituationen, og det er sjældent, at én løsning fuldt ud imødekommer alle brugeres behov, da præferencer varierer.
For at formidle naturoplevelser mest effektivt er den brugsrettede tilgang ofte den bedste løsning. Denne metode skaber en sammenhængende og overskuelig brugeroplevelse, hvor informationer præsenteres klart og enkelt. Brugsrettede kort kan integreres med brugerfladens øvrige UI-elementer på forskellige måder. Dette uddybes i de følgende afsnit:
- Tematiserede indgange til kortet
- Kuraterede ruter
- Kortet som guidet fortælling
- Gamification
- Tilpasset design til forskellige skærmstørrelser
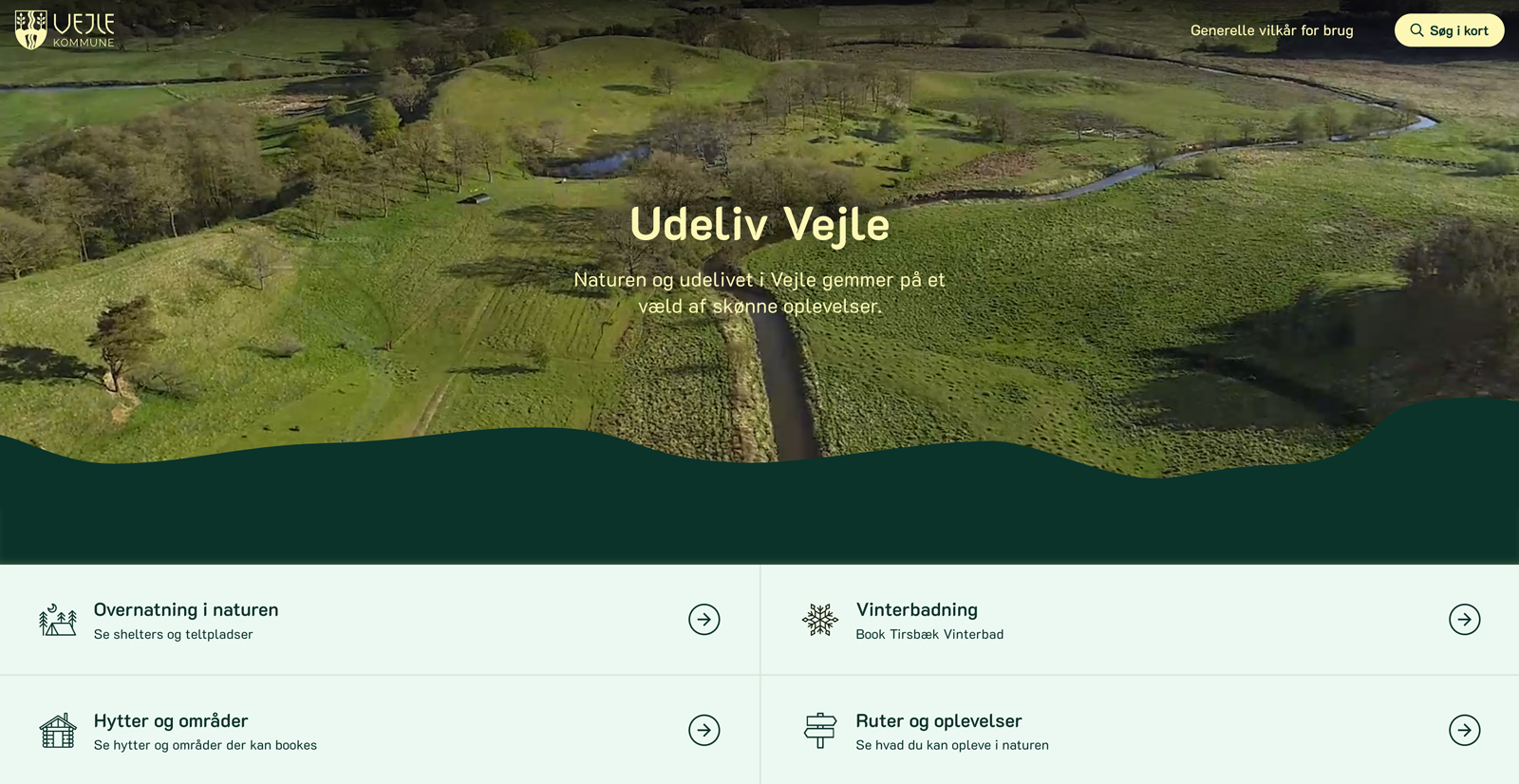
Tematiserede indgange til kortet
Brugere, der ønsker at opleve naturen på forskellige måder – som vandreture, cykling, fuglekiggeri eller kajaksejlads – har forskellige informationsbehov. For eksempel kan vandrere være interesserede i højdeprofiler, ruter og sværhedsgrader, mens fuglekiggere måske ønsker information om fuglehabitat, fugletårne og relevante udkigspunkter. For at imødekomme disse behov kan kortet tilpasses med tematiserede indgange, der præsenterer de mest relevante data for den specifikke brugergruppe.

Dette indebærer, at bestemte kortlag eller funktioner fremhæves alt efter den valgte aktivitet. Eksempler på tematiserede kort kan omfatte: Overnatningskort, der viser teltområder, shelters og faciliteter som toiletter, vandposter og affaldsstationer. Familievenlige kort, der fokuserer på korte og tilgængelige stier, legepladser og picnicområder. Mountainbikekort, der indikerer cykelvenlige ruter, stigninger, sværhedsgrader og nærliggende cykelværksteder. Derudover kan målrettede kort også inkludere anbefalinger til specifikke naturoplevelser, der er relevante i bestemte årstider, såsom blomstringssæsoner eller vinterbadning.
Kuraterede ruter
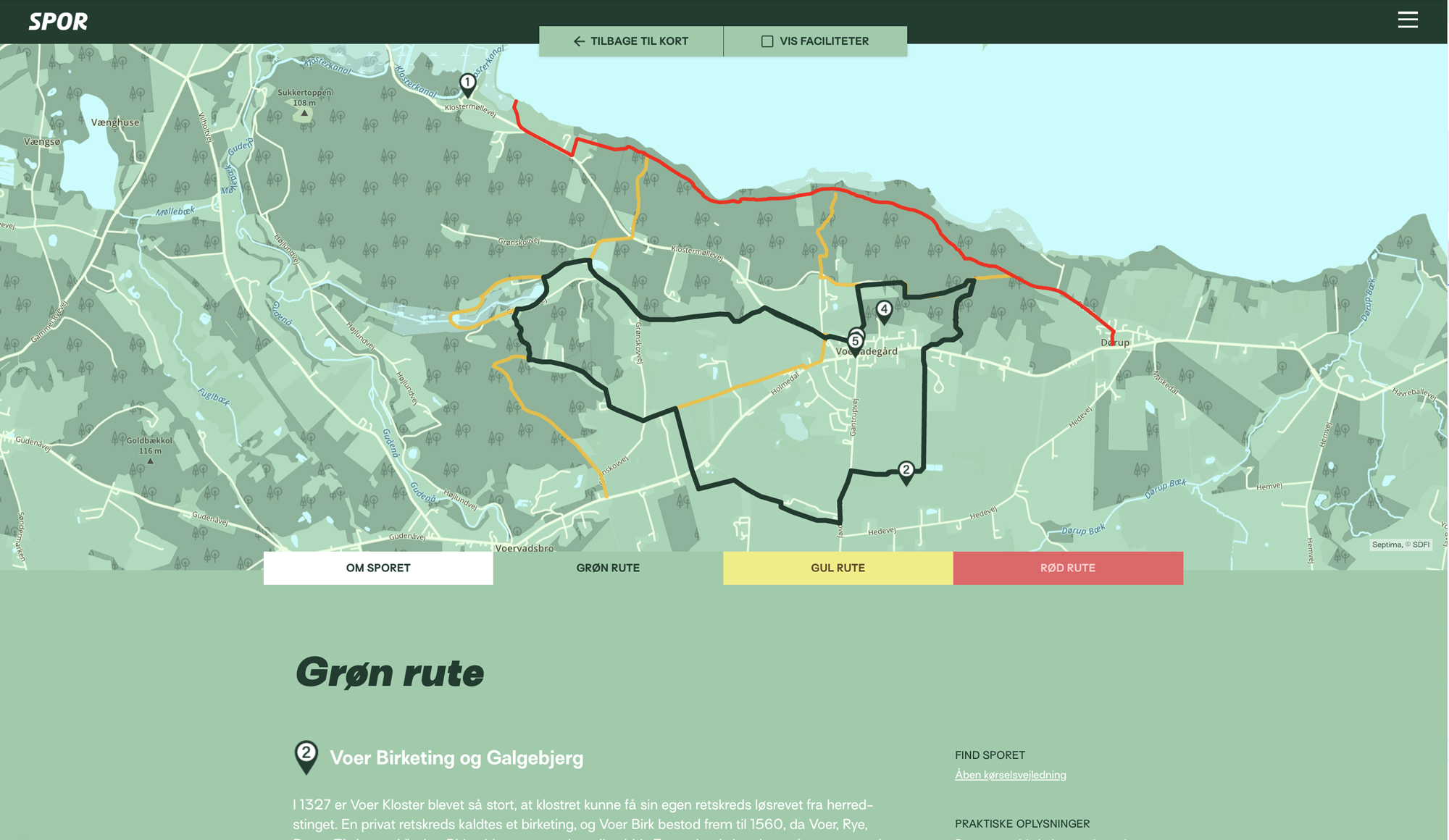
Ligeledes, i stedet for at betragte ruter – som vandre- og cykelruter – som selvstændige navigationslag kan det i naturformidlingsøjemed være givende at koble den enkelte rute til udvalgte interessepunkter. På den måde bliver seværdigheder, naturfænomener og andre relevante oplevelser til en del af ruten, hvilket skaber en helhedsorienteret, tilrettelagt tur, hvor brugeren oplever sammenhæng undervejs.
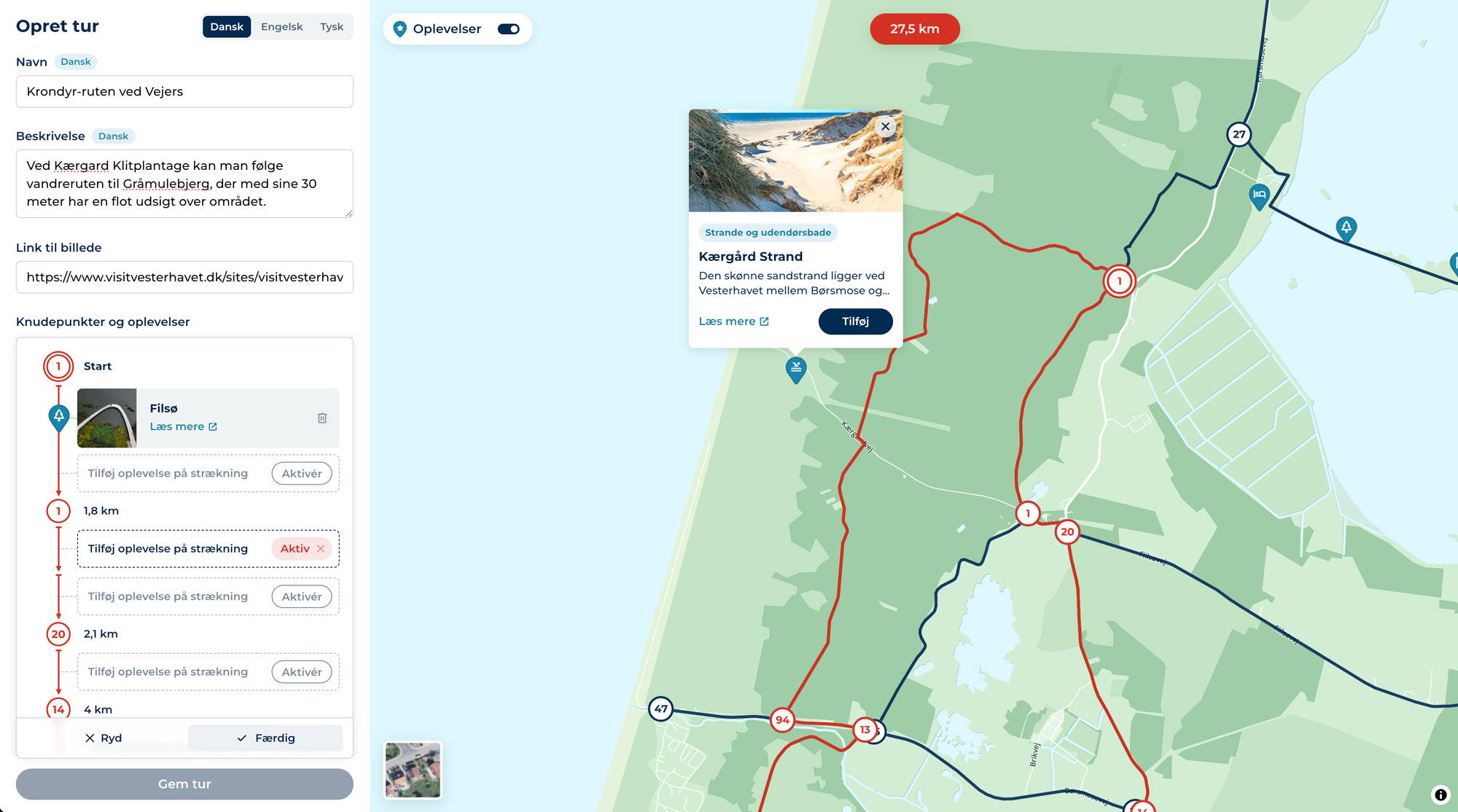
For at skabe tilpassede ruter kræves der dog en betydelig redaktionel indsats fra personer med god indsigt i både det specifikke tema og området. I arbejdet med pilotplatformen for udstilling af Danmarks Rekreative Cykelnetværk udviklede vi et simpelt administrationsværktøj, som turistmedarbejdere på tværs af destinationer kan bruge til at oprette og sammensætte ture.

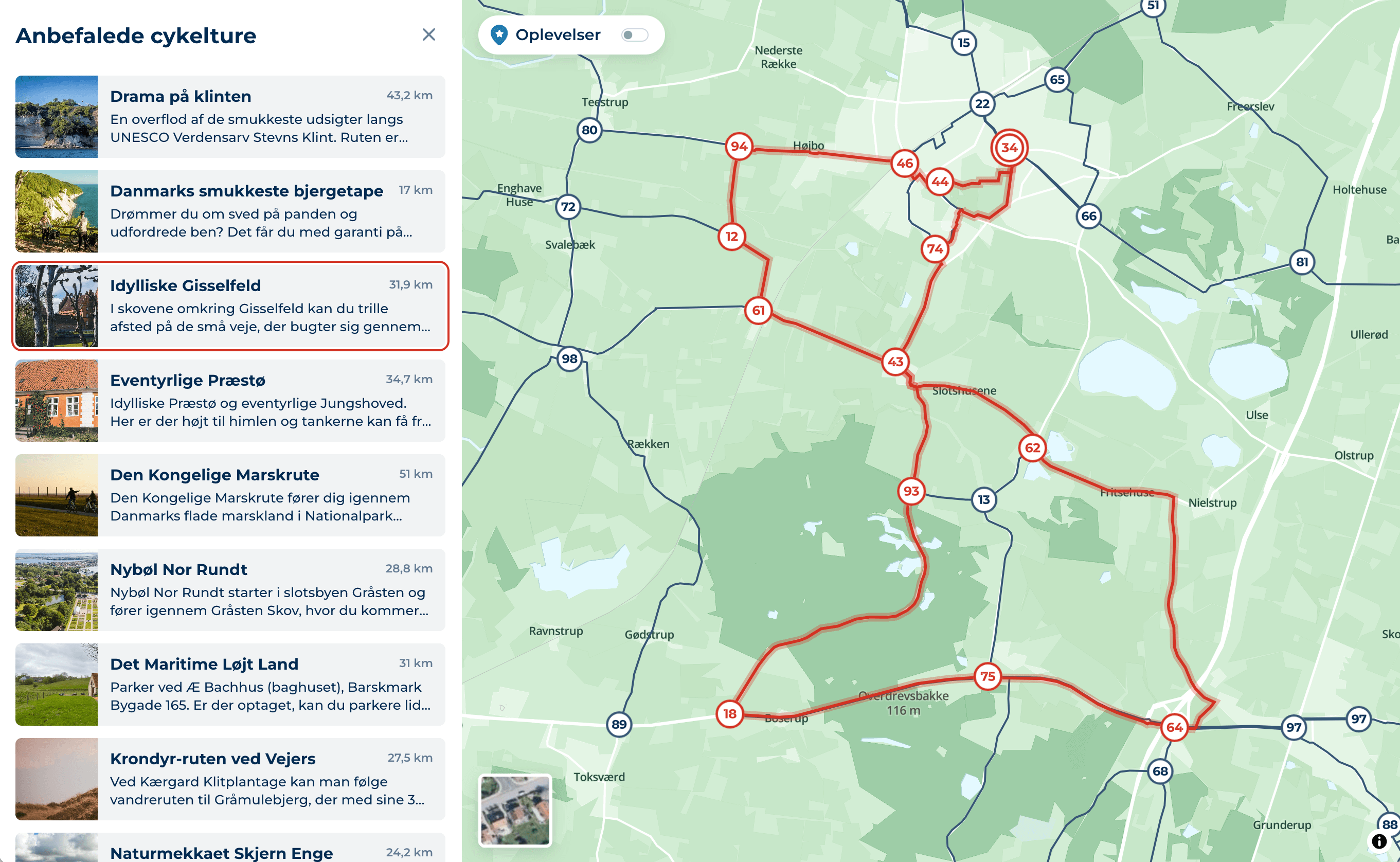
Værktøjet gør det nemt for redaktørerne at kuratere anbefalede cykelture ved at optegne ruter og knytte udvalgte oplevelser til de eksisterende forbindelser i det landsdækkende cykelnetværk. For slutbrugeren – den rekreative cykelturist – resulterer dette i kvalitetsprægede ruter, hvor tekst, billeder, rutebeskrivelser og kort skaber en inspirerende og praktisk guide til oplevelser på cykel - i områder vedkommende ikke kender i forvejen.

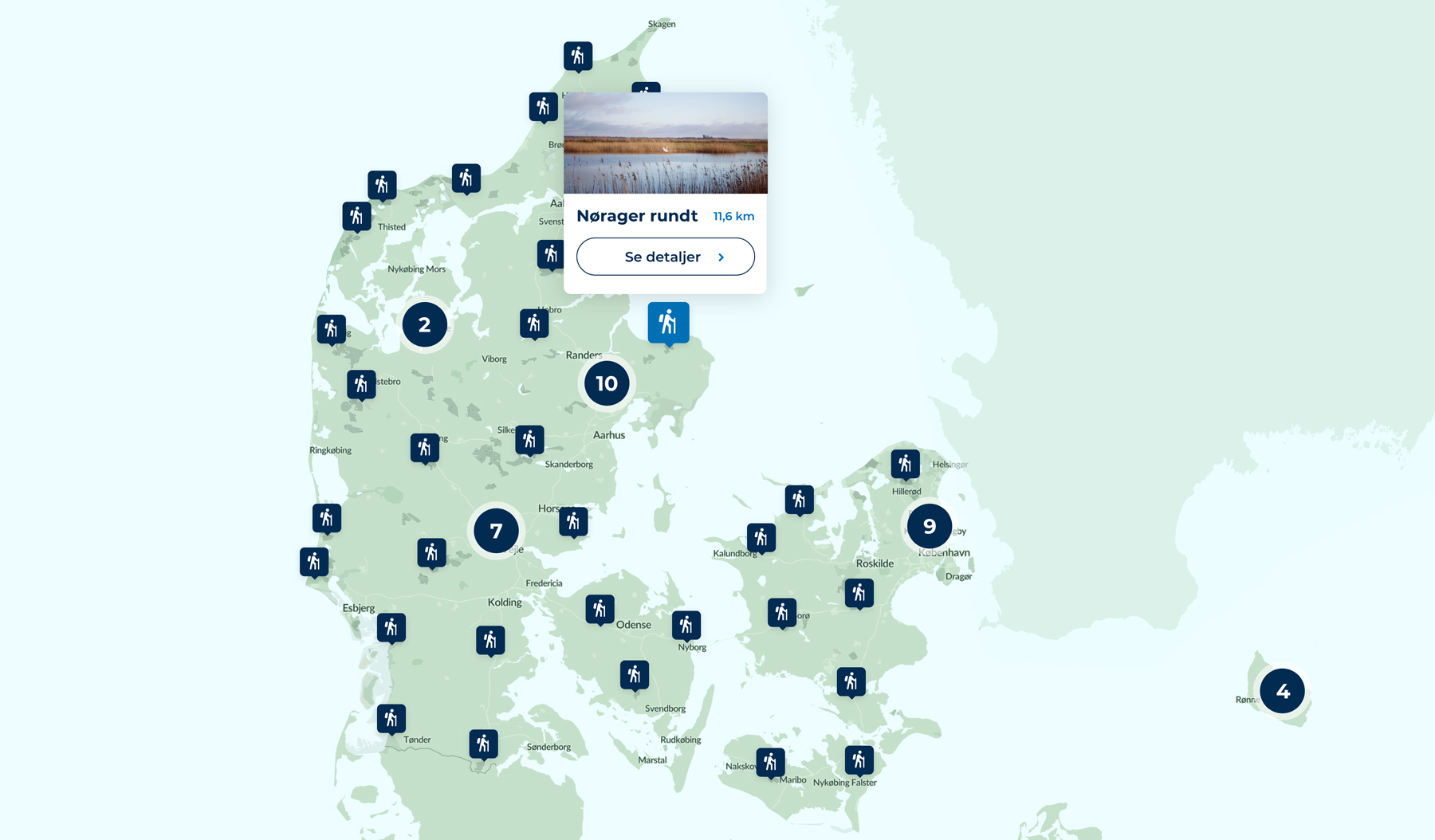
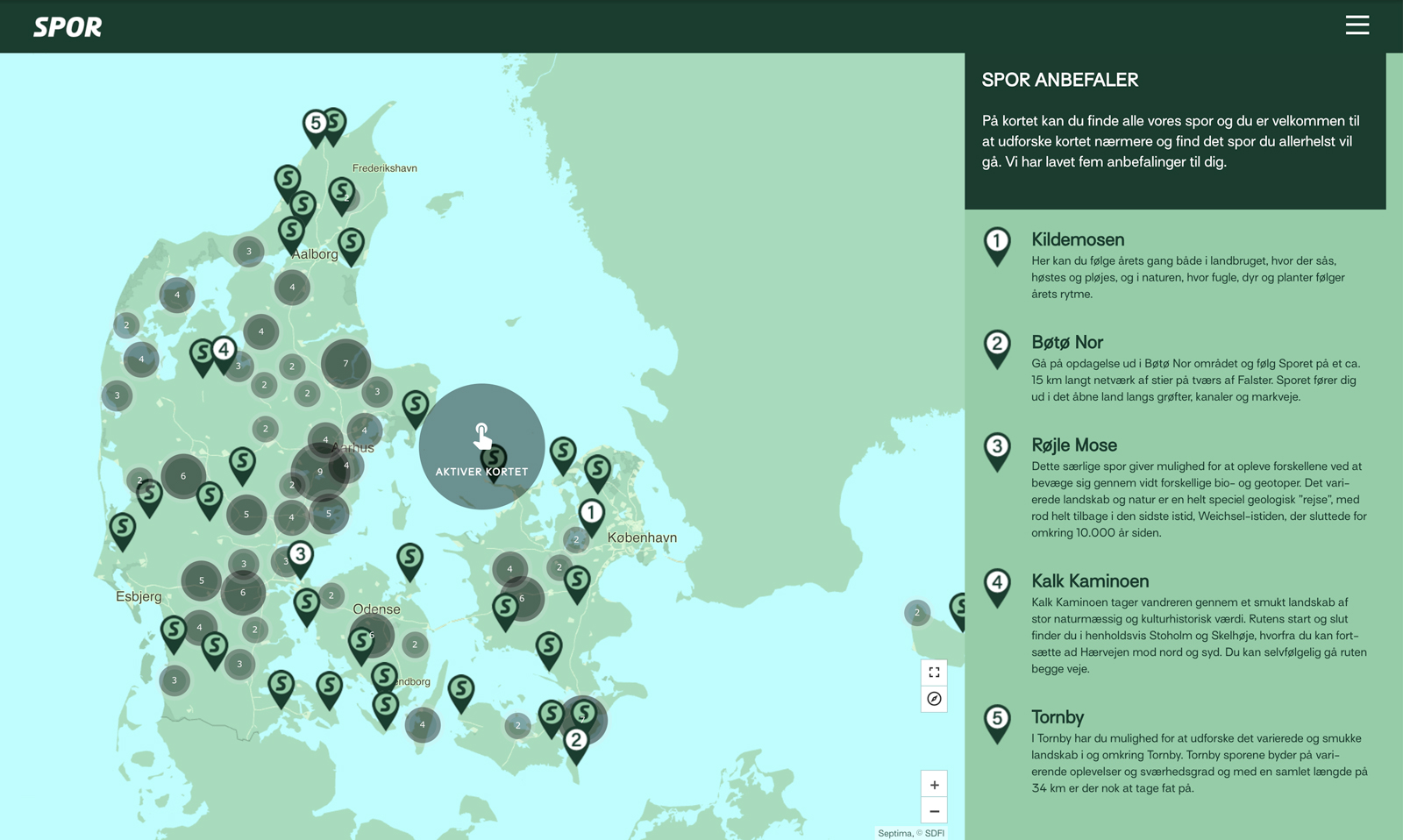
Udover kortvisningen præsenteres de “Anbefalede ture” også i listeform; det skaber overblik og støtter kortets visuelle information. Listen giver brugeren en konkret indgang til kortets indhold. Når vi udvikler design og flow i løsninger som denne, lægger vi vægt på visuel feedback og sammenhæng mellem kort og liste. Eksemplevis ved hover og klik, hvor listeelementer refererer til det punkt der er valgt i kortet og omvendt. Vi tager også højde for, om listen skal afspejle det aktuelle kortudsnit og dermed opdatere sig ved navigation, eller om den skal have en anden, fast struktur.


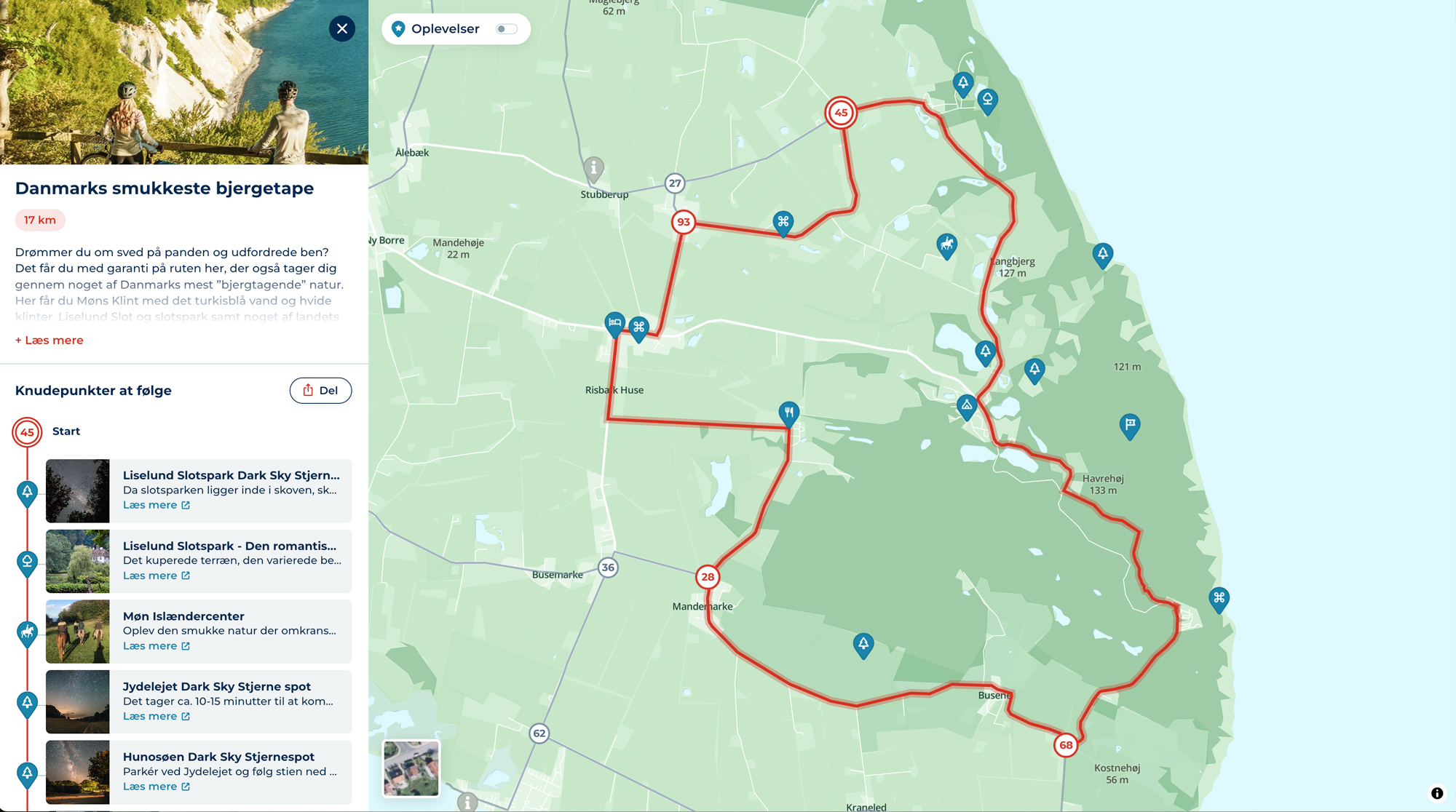
Story maps: Kortet som guidet fortælling
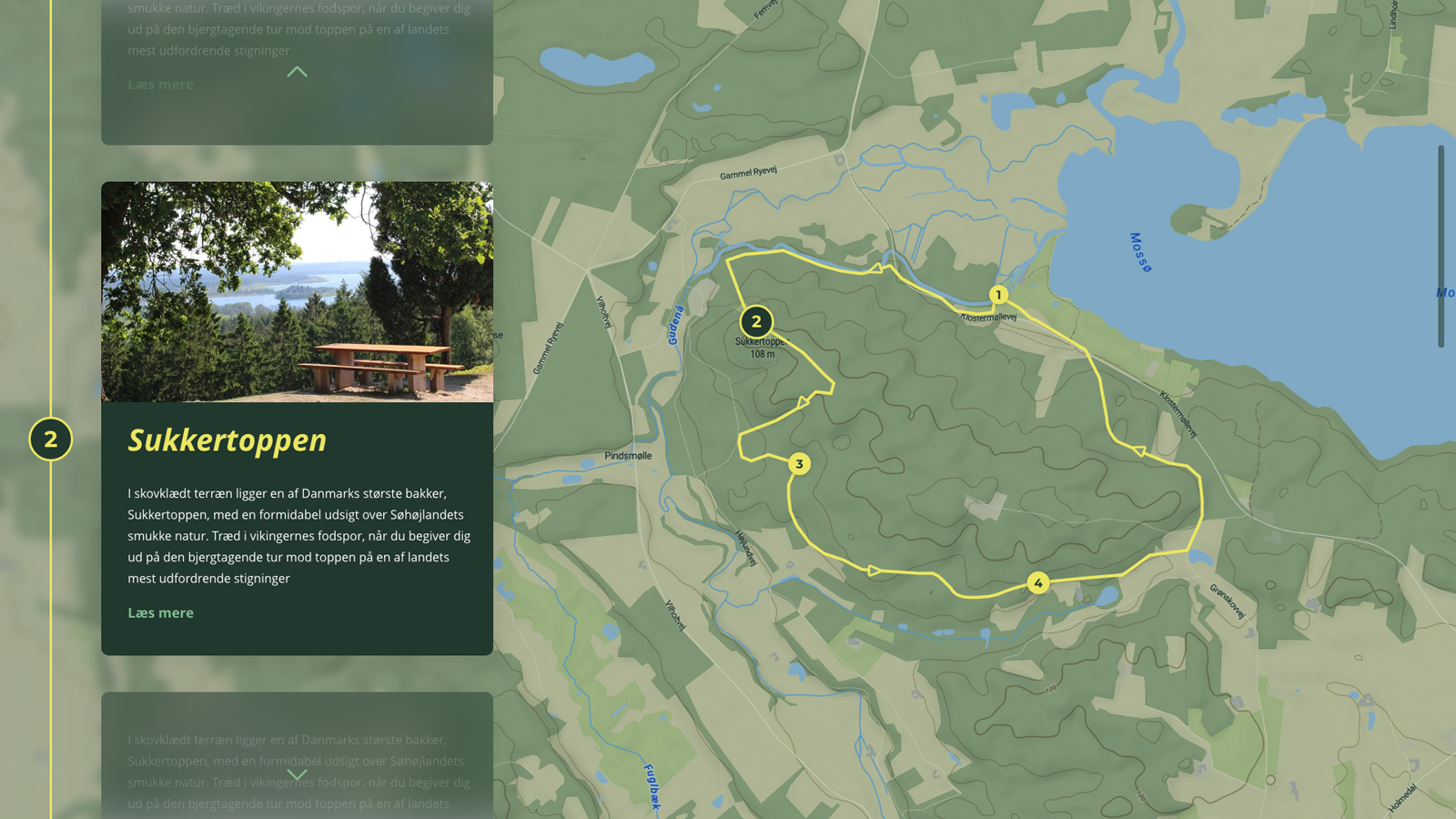
Kortet kan indgå i større eller mindre grad, som en del af den fortælling der skal ud til brugeren, og en “liste” kan designes i mange former. I nogle sammenhænge, giver det mening at lade selve listen, og tilhørende indholdselementer, udgøre de styrende elementer for navigationen i kortet. Indholdet struktureres som en “guidet tur”, hvor brugeren guides gennem en forudbestemt rækkefølge af oplevelser, der udspiller sig som kapitler i en bog eller scener i en film. Brugeren får en sekventiel, tilrettelagt oplevelse, som sikrer, at de vigtigste punkter og informationer formidles klart, fra start til slut. I eksemplet nedenfor bliver highlights, animationer og zoom-indstillinger på kortet styret af brugerens scroll-bevægelse, mens fri navigation i kortet er begrænset eller deaktiveret. På denne måde indgår kortet i en visuel og interaktiv fortælling, der formidler kompleks information om ruter, steder og landskaber på en både informativ og intuitiv måde.

Gamification
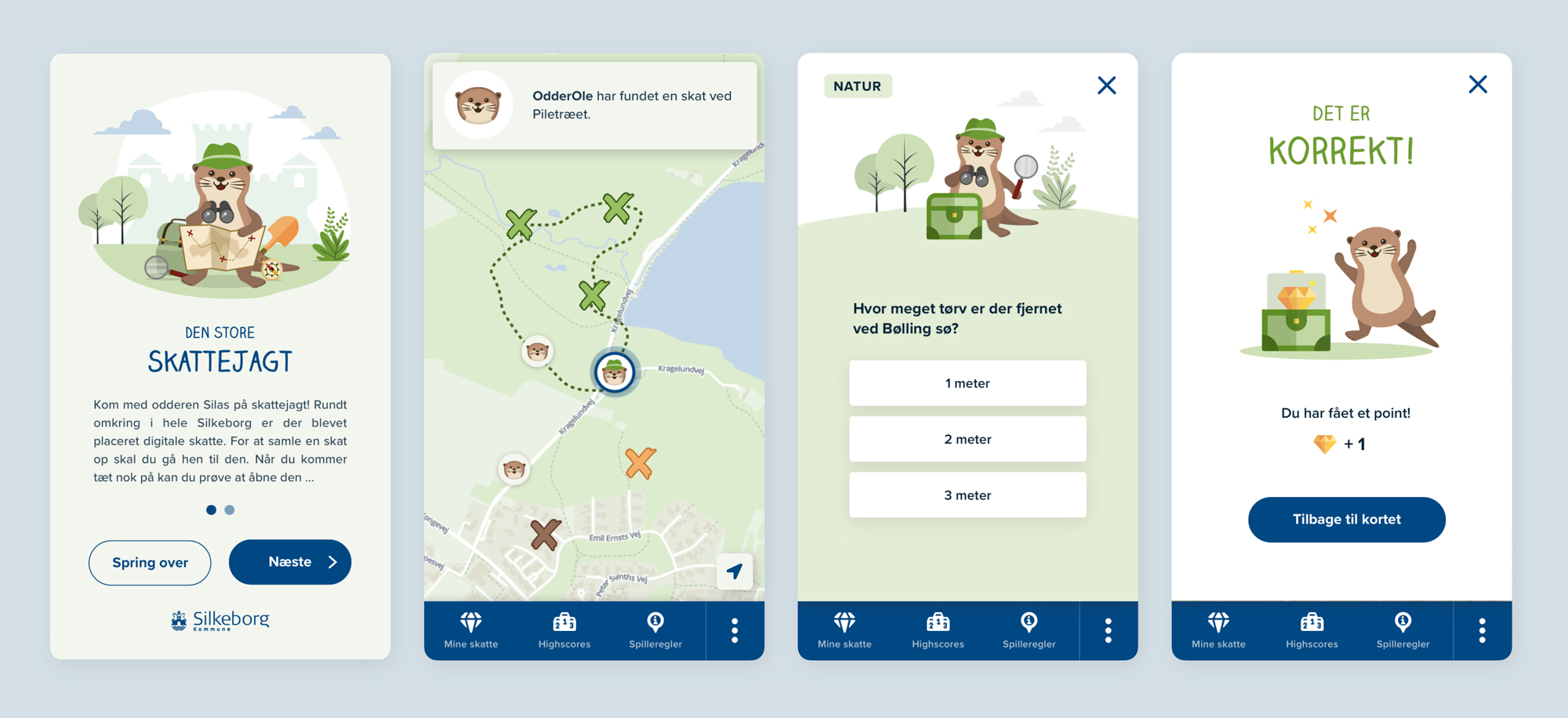
I løsningen Silkejagten for Silkeborg Kommune, har vi “gamificeret” tilgangen, for at engagere børn, unge og andre legesyge til natur- og kulturoplevelser i kommunen. Ved hjælp af spil-elementer i kortet kan brugerne bevæge sig rundt med deres mobiltelefoner og samle point ved at besvare spørgsmål, der relaterer sig til deres omgivelser. Dette gør oplevelsen både sjov og lærerig, samtidig med at det engagerer brugeren aktivt og skaber en anderledes, interaktiv måde at udforske naturen på.

Tilpasset design til forskellige skærmstørrelser
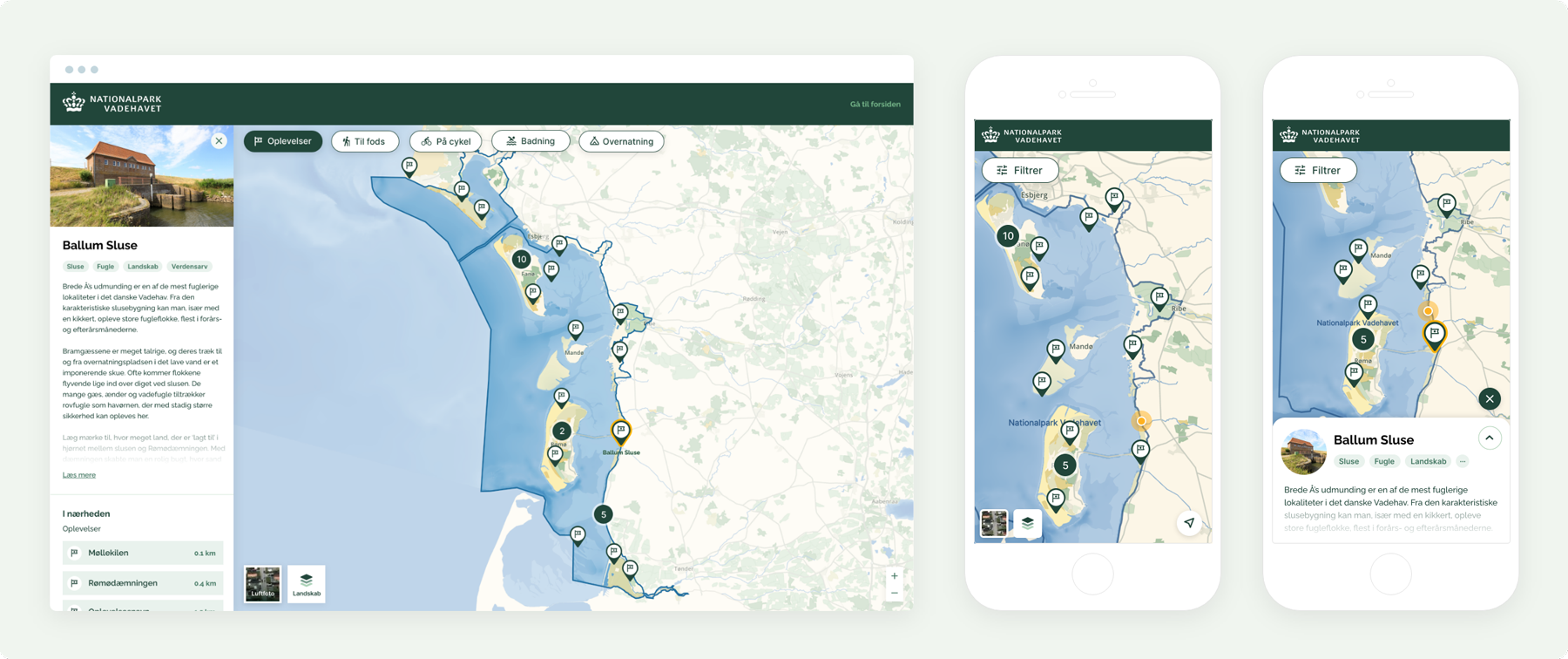
Når vi udvikler digitale løsninger til naturoplevelser, er det essentielt, at de fungerer optimalt på både desktop og mobil, da brugssituationen varierer afhængigt af platformen. Derfor vender vi løbende tilbage til de oprindelige brugerdefinerede mål og anvendelsesscenarier.
Ved brug på desktop – ofte hjemmefra – befinder brugeren sig i en planlægningsfase, hvor vedkommende søger, udforsker og samler informationer. I dette scenarie prioriterer vi visning af oversigtsinformation og muligheden for at dykke ned i detaljer.
Når brugeren befinder sig ude i naturen, bliver mobilen en central platform for navigation og praktisk information. Her har brugeren behov for nem adgang til rutevejledning, kort og sin aktuelle position. På små skærme er det nødvendigt at vise information i separate lag, f.eks. som et kort med overlejrede lister, der kan skiftes frem og tilbage for at bevare konteksten. Kortet kan ofte være delvist synligt bag informationen, hvilket giver en fornemmelse af konstant orientering.

Vi arbejder ofte ud fra en “mobile-first” tilgang, der sikrer et enkelt og fokuseret design med de væsentligste funktioner i front. Dette tvinger os til at præsentere indhold på en klar og brugervenlig måde, hvilket er afgørende for den intuitive oplevelse.
Den digitale vej til bedre naturoplevelser
Tilpasningen af digitale kort gennem nøje udvalgte designelementer gør det muligt at skabe en brugerrettet og engagerende naturoplevelse. Med brug af skræddersyede baggrundskort, intuitive ikoner og farvekoder, og en enkel navigationsstruktur sikrer vi, at kortet understøtter brugerens specifikke behov.
Kort der er tilpasset forskellige brugergrupper, kan forbedre brugernes naturoplevelser ved at tilbyde præcist de informationer, som er mest relevante for den enkelte i den givne situation. Ved at fjerne overflødig information og i stedet udvælge og tilrettelægge kortdata efter brugerens behov og interesser, øges kortets anvendelighed og tilgængelighed. Denne tilgang kan skabe bedre mulighed for en fordybende og engagerende naturoplevelse, som kan føre til større tilfredshed og øget benyttelse af naturområder.
